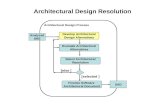
Architectural Design
description
Transcript of Architectural Design

Architectural Design
IT323 - Software Engineering 2 1
Tutorial 3

Suggest ways in which the user interface to an e-commerce system such as an online stores might be adapted for users who have a visual impairment.
2
Q1

Make allowances for enlarged text.
Contrast is key: consider offering a second version of your site with more contrast between elements. Make use of bold text for added readability on low-contrast items and avoid very thin fonts.
Be mindful of colors for action items: when creating buttons or notices that call the user’s attention and require their direct interaction, try to avoid using color combos that are easily confused by colorblind users (red and green, blue and yellow) and make sure these elements contain clear, visible text or iconography that makes their purpose clear.
Don't use only color to indicate something specific on your page.
Use keyboard shortcuts to aid navigation.
3
Answer :

What factors have to be taken into account in the design of a menu-based interface for ‘walk-up’ systems such as bank ATMs?
4
Q2

Factors to be taken into account when designing 'walk up and use' systems are:
System users may be infirm, or disabled so will not be able to respond quickly to requests.
Users may not be able to speak the native language of the country where the machine is installed.
System users may be completely unfamiliar with technology and may make almost any kind of error in using the machine. The interface must minimize the number of possible errors and must be resilient to any possible error.
Some system users are likely to be intimidated by many options. On the other hand, as users gain familiarity with the system, they may expect to use it for a wider range of banking services.
Different people may understand the meaning of icons in different ways. If the system has navigation options, users are almost certain to become lost. Most users will want to use the system for very simple functions (e.g.
withdraw cash from an ATM) and will want to do this as quickly as possible.
5
Answer :

Suggest situations where it is unwise or impossible to provide a consistent user interface.
6
Q3

7
Answer :A consistent user interface may be impossible to produce for complex systems with a
large number of interface options. In such systems, there is a wide imbalance
between the extent of usage of different commands so for frequently used commands, it
is desirable to have short cuts. Unless all commands have short cuts, then consistency
is impossible. It may also be the case in complex systems that the entities manipulated
are of quite different types and it is inappropriate to have consistent operations on each
of these types.
An example of such a system is an operating system interface. Even MacOS which has
attempted to be as consistent as possible has inconsistent operations that are liked by
users. For example, to delete a file it is dragged to the trash but dragging a disk image to
the trash does not delete it but unmounts that disk.

8
Q4 Consider the following error messages produced by MS-Windows,
and Mac operating systems. Discuss the problems of this errors messages and suggest how these might be improved.

9
Answer :
The problem are:
1. Describes the context in system-specific terms.
2. Negative not positive.
3. Don’t provide user guidance on how the error might be rectified.
Suggestions:
1. It should be more positive.
2. It should be user oriented and use concept derived from user environment.
3. It should provides guidance and how to recover from error.

10
Q5 What are the problems of the following website
interface? What are the guidelines that should be followed when using color in a user interface?

11
Answer :The over use of colors and the wrong colors
combination.
Guideline of using colors:
1. Limit the number of colours used and be
conservative in their use.
2. Use colour change to show a change in
system status.
3. Use colour coding to support the task that
users are trying to perform.
4. Use colour coding in a thoughtful and
consistent way.
5. Be careful about colour pairings

12
Q6 Discuss the advantages of graphical
information display and suggest four applications where it would be more appropriate to use graphical rather than digital displaying of numeric.

13
Answer :Advantages are ‘at a glance’ magnitude indication, relative magnitude
indication and exceptional data values indication. Any applications
where these are important might be mentioned:
Temperature control
Speed indicators
Weather statistics
Relative comparisons of cars, etc.

14
Q7 The images below are example of what User
Interface Design Principles?
1)
Recoverability

15
Q7 The images below are example of what User
Interface Design Principles?
2)
Recoverability

16
Q7 The images below are example of what User
Interface Design Principles?
3)
Auto Save = Recoverability

17
Q7 The images below are example of what User
Interface Design Principles?
4)
User Guidance

18
Q7 The images below are example of what User
Interface Design Principles?
5)
User familiarity It can be consistency among other application as well

19
Q7 The images below are example of what User
Interface Design Principles?
6)
Recoverability

20
Q7 The images below are example of what User
Interface Design Principles?
7)
Adaptability

21
Q7 The images below are example of what User
Interface Design Principles?
8)
Adaptability, Learnability

22
Q7 The images below are example of what User
Interface Design Principles?
9)
User Diversity

Thank you
23